E o post desse sábado do Caixola entrou em ritmo de “antes tarde do que nunca”. Ontem fiquei presa no trabalho até mais tarde e isso acabou alterando toda a minha programação do fim de semana. Mas já que o post tá aqui, mesmo que atrasado, vamos dar continuidade ao que pretendo que seja o capítulo final nessa série de discussões sobre meus métodos de produção digital. Vamos continuar falando sobre pintura só que dessa vez falarei sobre a técnica de cell shading, que tem um resultado mais parecido com vetorial e animação. Vamos nessa!
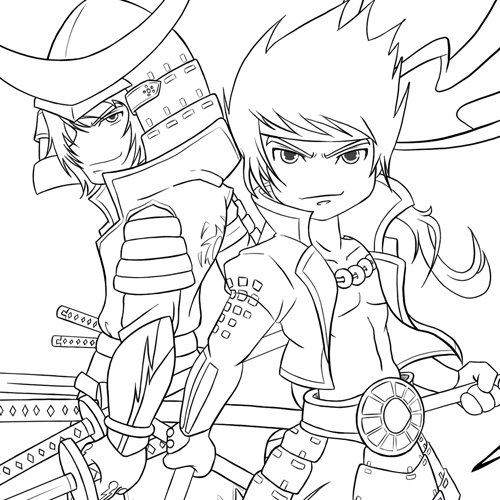
Como dito no post anterior o esquema começa basicamente da mesma forma. Lineart em uma camada transparente separada, acima das suas camadas de cor chapada (flat).
 |
| Lineart + flats: Nesse caso, é legal ter todas as cores em uma camada só. :) |
A diferença aqui é que você não precisará se preocupar em fazer passagens gradativas de tons com pincéis “macios”. A gente pega um pincél redondo, duro mesmo, pode ser até sem a pressão da caneta ligada, e vai marcando as áreas de sombra em preto. A camada na qual você estiver fazendo a sombra deve ficar com opacidade de 30%.
 |
| Primeira camada de sombra. |
Quando tiver terminado de colocar a sombra básica do desenho, é possível criar outros pontos de sombra adicionando mais camadas com opacidades variadas. Lembrando que a baixa opacidade das camadas se torna acumulativa, então se eu tiver duas camadas de sombra de opacidade 30% com áreas sobrepostas, terei uma sombra com 60% de opacidade.
 |
| Segunda camada de sombra. |
Na hora que achar que está bom de sombra, vamos fazer a luz. É agora que tem um pulo do gato que dá um toque todo especial de “brilho” nessa técnica. Você precisa, nesse momento, carregar a seleção das camadas de cor chapadas e em seguida subtrair dessa seleção as áreas de sombra que você já criou. Lembrando que para carregar a seleção da camada de cor basta segurar a tecla CTRL e clicar com o botão esquerdo do mouse sobre a miniatura da camada na janela de camadas. Logo em seguida, para subtrair a área de sombra, basta segurar as teclas CTRL e ALT juntas, e clicar sobre a miniatura de cada uma das camadas criadas para sombra. O resultado é essa aparente bagunça nas imagens a seguir:
 |
| Carregada a seleção de toda a área de cor do desenho. |
Por fim, vamos criar uma nova camada acima de todas, e preencher somente a área dessa seleção que obtivemos a partir do processo anterior com um “amarelo creme”. Fica estranho no começo, e por isso precisamos mudar algumas opções de visibilidade dessa camada. Primeiro vamos mudar o modo de mistura dela de Normal para Overlay (Sobrepor), depois vamos baixar a opacidade para 30% também. Vai ficar assim:
 |
| Áreas de luz preenchidas com o" amarelo creme". |
 |
| Reduzimos a opacidade pra 30% e o modo de mesclagem fica em overlay. :) |
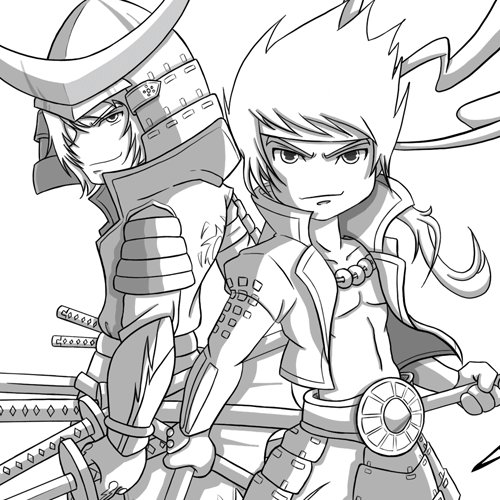
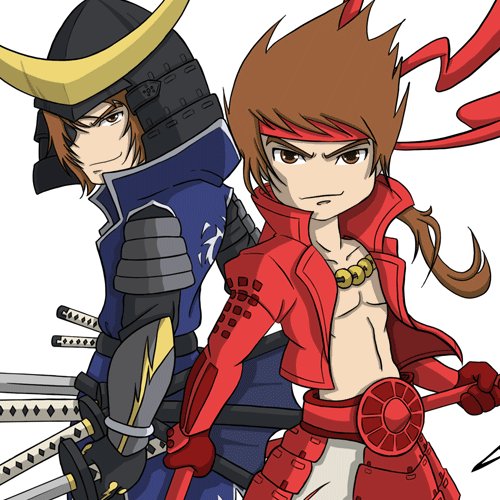
E do mesmo modo que fizemos picos de sombra colocando outra(s) camada(s) por cima da primeira, podemos fazer picos de luz. Criamos outra camada em Overlay, com 30% de opacidade, e com o mesmo amarelo e o pincél da preferência criamos os pontos de maior luz no desenho. Valorizando algumas áreas, como o cabelo e a armadura no meu desenho, por exemplo.
 |
| Agora sim! :D |
Embora já tenha disponibilizado screenshots de todos os passos, vou colocar mais uma vez o gif animado do processo. Atenção, Nane! A imagem se mexe! Melhor avisar, porque ela quase teve um ataque do coração na última vez... XD
Uma coisa bastante pessoal que eu gostaria de falar é que esse método de pintura me parece bem mais rápido e sinto que quando pinto desse jeito tenho uma melhor noção de sombreamento. Talvez porque eu me preocupe menos com a tonalidade das cores e mais com o posicionamento da sombra mesmo.
Outra coisa bacana é poder mesclar as duas técnicas, usando sombras pretas mas que explorem uma passagem gradativa da sombra pra área de luz. Isso pode ser feito usando um pincél macio ou até mesmo borrando na passagem da sombra pra cor com a ferramenta de borrar (smudge tool). Era mais ou menos o que eu estava fazendo nesse desenho que nunca terminei.
 |
| Um desenho de Resident Evil que comecei entre o fim do ano passado e o início desse. ^^ |
Gente, sinto que com isso contei tudo que eu podia sobre o meu processo de criação digital. Se surgirem dúvidas, quiserem perguntar qualquer coisa, ou pedir ajuda pra qualquer um dos passos que não tenham compreendido a partir da descrição no tutorial, fiquem a vontade pra usar os comentários. Ficarei muito contente em poder continuar ajudando, compartilhando o pouco que sei.
Aos que estão acompanhando essa série desde o começo, tiveram que esperar um bocado pela conclusão, mas ela apareceu, enfim! Obrigada a todos por continuarem acompanhando pacientemente e espero que tenham gostado. :D
Abraços e até a próxima!
Postagens relacionadas
- O início
- Pinceis
- Rascunho
- Lineart
- Cores - Soft Shading
- Cores - Cell Shading












Joy, parabéns e obrigada novamente... você explicou de uma forma fácil, posso dizer também que sua explicação foi melhor do que muitos videos que já assisti..! Quanto você cobra para dar cursos presenciais? kkkkkkkkkkk
ResponderExcluirAh, Débora, não precisa agradecer! Fico feliz que tenha gostado e que tenha sido proveitoso! Sempre fui meio relutante em fazer tutoriais porque achava que tinha pouco a contribuir com o que sei e tinha medo de não conseguir me expressar corretamente, mas ver seu comentário me faz ter a certeza de que valeu a pena. :)
ExcluirNunca pensei em dar cursos presenciais... será que é uma possibilidade de ganha pão? Hehehehe!
Olha... eu acho que seria um bom ganha pão viu? Principalmente com desenhos digitais. Sinto muita falta de um curso, algo que me cobre desenhos e trabalhos... preciso procurar algo por aqui e sei que não será tão fácil.. e vc tbm não precisa ter 50 alunos... pense nisso =D
ExcluirHehehe! Olha essa Débora, toda business woman! :P
ExcluirCara, eu nunca achei que tinha capacidade de ensinar ninguém, justamente porque me acho super na média, ou abaixo da média, principalmente no quesito desenho. Pra mim, pareceria estar enganando os outros. Já dei aula algumas vezes na minha vida, todas elas envolvendo técnicas de criação digital (Photoshop, Corel Draw, Gimp), e só não me senti mal e enganando os outros quando foi com Photoshop, porque de resto...
Outra coisa é que sou extremamente autodidata. Nunca fiz curso de nada e sempre procuro aprender com meu grande amigo Google (ou com meus grandes amigos reais). Acho que ser dessa maneira me faz pensar que a informação está tão acessível que parece roubo cobrar por ela, sendo que adquiri de graça. :P
Sei lá... sempre digo pros meus amigos que não sou uma pessoa muito empreendedora mesmo... loucura!
Eu tbm não sou nada empreendedora, eu tbm recorro muito ao Google, principalmente na questão de trabalhos manuais, artesanato... faço artesanato desde pequenina, sempre com minhas tias ensinando algo..e agora o tio google me ajudando com pintura em madeira (ele me ajudou ate em maquiagem, tanto que eu tenho um blog desatualizado sobre o assunto) ja me pediram pra dar curso, mas sempre respondo o mesmo que você rsrs
ExcluirMas sua arte digital, e claro, seus desenhos tbm são muito bons, nunca duvide disso, ok? Se alguém te pedir algumas aulas sobre meios digitais não tenha medo!
ps. eu não sei cobrar pra ensinar..rs
^^ seu comentário anterior sobre a ideia de dar aulas e até o número de participantes demonstra o contrário, hehehe!
ExcluirDe qualquer forma, obrigada, Débora!
Ficou muito bom mesmo, ótima explicação, suas técnicas de pintura são muito interessantes, e de fácil aprendizado...
ResponderExcluirObrigada mesmo, Cris! :D
Excluir(O.O) Obrigada por me avisar que a imagem se mexia.
ResponderExcluirVocê é mesmo uma amiga super atenciosa! s2
Acho esse desenho um dos mais legais que você já fez! O processo de pintura é bastante simples mesmo e fica top. Mó cara de desenho animado, né.
Sombrear desenho depois de fazer cor base (como em lápis de cor, por exemplo) é muito difícil, daí pensar no desenho em escala de cinza primeiro e trabalhar com as sobreposições de camadas em diferentes opacidades realmente faz com que a coisa fique mais simples.
Adorei o encerramento do capítulo. rs
Boto fé em dar aulas sim!
Hahahaha! Precisamos abrir uma escola então! :P
ExcluirÉ bem nessa pegada mesmo. Quando eu estou sombreando nesse estilo, geralmente nem uso a camada de cor. Aliás, é comum que eu escolha as cores até mesmo depois. Depende muito se eu sei onde quero chegar ou se estou só experimentando a toa (como fazendo um personagem original ou um fanart).
Modéstia a parte, eu também me orgulho bastante desse desenho, tanto é que continua no topo da minha página no deviantART, e tenho pretensão de imprimir qualquer hora dessas. ^^'
Que bom que gostou do tutorial, embora eu tenha certeza que quase nada foi novidade pra você. :P
Obs.: Amiga é pra essas coisas mesmo. Pó dexá!
Gostei tanto desse tutorial q na minha última pintura utilizei essa técnica. Só q quando fui carregar a seleção de camadas, quem disse q queria ficar pontilhado?? Talvez pq a lineart foi feita num papel ou pq sou muito noob mesmo XD
ResponderExcluirResumindo: usei o brilho sem carregar camadas e usei a opacidade em 20%. O desenho poderia ficar bem melhor, se eu não tivesse com tanta pressa de terminar. Mas deu pra ter uma noção e fiquei muito satisfeita!
Seus desenhos são encantadores e desejo todo sucesso pra vc! =DD
Você lembrou de fazer as camadas chapadas de cor numa camada separada da lineart? Isso é muito importante pra que a história de carregar a seleção funcione. :)
ExcluirOutra coisa que pode ocorrer é o seguinte: existe um atalho no Photoshop (CTRL + H) que serve pra esconder áreas de seleção. Se essa opção estiver marcada, nenhuma seleção que você faça, nenhum caminho criado com a ferramenta Pen Tool irá aparecer. :/
A questão da opacidade varia mesmo, em decorrência de um monte de coisas: a cor que você usou na base e o tom de amarelo que você escolheu pro brilho (amarelo creme não é um tom muito preciso, né?), por exemplo. O negócio é ir vendo qual funciona melhor no seu desenho. Como eu sempre digo, a técnica existe, mas não tem fórmula pré estabelecida. :D
E, poxa vida Mariana, muito obrigada mesmo!!! *_*
Sucesso pra você também :D
Sim, cada pedacinho do corpo dos personagens fiz em uma camada diferente! Talvez seja essa 2ª opção...
ExcluirPois é, a gente vai testando, testando, até achar um jeitinho próprio de se virar nas coisas =D
Ah, valeu!! xD
Oi, Mariana!
ExcluirEntão, pode ser que por ter cada elemento numa camada separada que a dificuldade tenha surgido. Como você quer selecionar todas as cores de uma vez só, o legal nesse caso é que elas estejam mesmo em uma única camada.
Faz um experimento qualquer hora dessas: pega todas as camadas separadas e junta num grupo. Se não sabe como, basta clicar naquele ícone de pastinha que fica na aba de camadas. A pastinha vai aparecer na lista de camadas, e serve pra você agrupar camadas pra movimentar juntas, etc.
Daí, você duplica esse grupo. Pra fazer isso, você clica como botão direito do mouse em cima do nome do grupo e pede pra duplicar grupo (duplicate group, se o seu Photoshop estiver em inglês). Depois você seleciona a duplicata do grupo, clicando em cima dela, e aperta CTRL+E. Isso faz com que você junte todas as camadas que estavam separadas dentro do grupo em uma só.
Aí você experimenta a história da seleção de novo sem correr o risco de perder o trabalho que você já fez antes. :)
Bom, não sei se eu acabei te confundindo mais ainda, ou se esclareci alguma coisa, mas é um jeito de poder fazer as cores separadas e ainda assim no final ter um jeito de juntar tudo sem jogar o trabalho que você já teve fora. :P
Mas é como você falou: cada um tem seu jeito e é isso que é bom e vale. A gente aprende da nossa própria maneira! :D
Fiquei um pouquinho confusa... xD Mas acho q entendi o q vc falou. É só eu seguir esses passos com o ps aberto, q daí eu não me perco =D
ExcluirObrigada pelas dicas! Vc é mt atenciosa =3
Sim, só falando assim é mesmo fácil de se perder, mas acompanhando com o programa aberto, acho que dá pra pegar. :)
ExcluirEu queria ensinar direitinho, mas acho que te confundi, hahaha!
Olha, disponha, viu? Estamos aqui pra trocar figurinhas mesmo e eu fico contente em ter pessoas participando do blog. :D