Quando o assunto é pintura no meio digital, tenho dois processos diferentes mas que começam basicamente da mesma maneira. Depois de ter sua lineart preparada em uma camada separada, o esquema é criar novas camadas uma para cada elemento (cabelo, pele, olhos e afins) e preencher com cores chapadas. Chamo essa etapa de flats (que significa plano ou chato em inglês). Ela é muito importante porque além de definir as cores básicas do seu desenho ajuda também a definir limites que serão úteis mais tarde na hora de acrescentar volumes (luz e sombra). O modo como você vai fazer as camadas chapadas fica a seu critério: o que for mais prático. Costumo sempre trabalhar com a mesa digitalizadora mesmo, mas se o intuito for trabalhar com maior rapidez e se você tiver prática com as ferramentas do Photoshop, pode optar por selecionar a área que quer preencher. É bem mais rápido.
 |
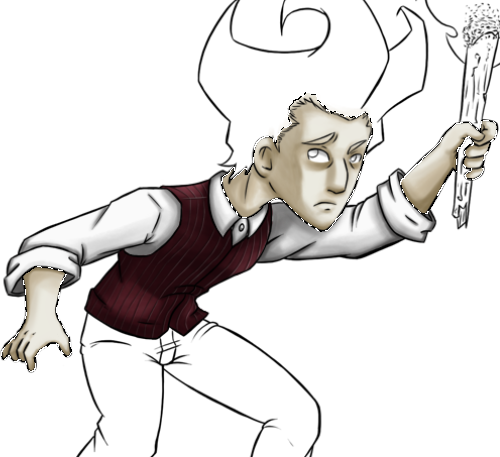
| Aqui vocês podem ver minhas camadas de cor sem a lineart. |
A partir daí, defino qual vai ser o ponto de luz (pode existir mais de um, depende do seu desenho) e vou trabalhando as áreas de luz e sombra. No caso do meu desenho o foco de luz único é a tocha que o Wilson segura na sua mão esquerda, então toda a luz do desenho sai dela. Chegamos ao ponto que meu processo pode tomar dois rumos: o primeiro chamo de soft shading (sombreamento suave), o outro chamo de cell shading (não saberia traduzir isso porque é algo que eu herdei do que vejo online, mas basicamente é um sombreamento mais característico de coisas de animação). Hoje vou falar mais sobre o soft shading, depois mostro o cell shading.
Pra pintar assim procuro utilizar pincéis com dureza zero e a opção transparência configurada para pressão da caneta. Vou selecionando a paleta de cores gradativamente conforme adiciono tons mais escuros e mais claros do que a minha cor básica, sempre tentando montar as amostras em uma camada diferente. Curiosamente, no desenho do Don’t Starve não criei essa paleta porque estava testando trabalhar de uma forma diferente, mas aqui está um exemplo disso em um projeto antigo que eu larguei.
Cada efeito novo que pretendo adicionar, procuro também criar uma nova camada. Isso sempre varia um pouco de acordo com a minha segurança pra realizar um determinado efeito ou não, mas vai de acordo com a prática de cada um. Pra esse desenho do Don’t Starve, criei no máximo duas camadas pra cada parte do Wilson. As chamei de render que segundo o dicionário informal é o processo pelo qual se obtém um produto final no meio digital (nesse caso, o sombreamento do desenho XD). Dependendo de como fica a mistura de cores, uso a ferramenta de borrar (smudge tool), mas isso é raro desde que aprendi sobre a transferência.
 |
| O desenho com todas as camadas ativadas menos a lineart. Aqui dá pra ter uma noção da forma como trabalho as camadas separadas. |
Agora, sobre a importância das camadas chapadas... dependendo do seu estilo é meio chato ficar se contendo pra fazer as coisas caberem no espaço. O bom mesmo é sair pintando tudo com bastante vontade e borrar bastante! Hehehe! Pra quem, como eu, acha que isso é importante e legal, mas acha chato ficar apagando o borrão depois fica a dica: você pode pintar livremente usando o recurso de carregar a seleção das camadas chapadas pra evitar que o desenho fique todo borrado. Carregar a seleção de uma camada é fácil, basta segurar a tecla CTRL e clicar na miniatura dela na aba de camadas.
Por fim, vou deixar um gif com o passo a passo das camadas de cores do Wilson, pra que possam ter uma noção mais clara da importância e utilização das camadas.
Espero que tenham gostado e na próxima postagem falarei sobre o cell shading. Aguardem!
Postagens relacionadas
- O início
- Pinceis
- Rascunho
- Lineart
- Cores - Soft Shading
- Cores - Cell Shading













Hauhauahuahuahuahuahuah!
ResponderExcluirQue susto eu levei na ultima imagem!
"eu vi isso se mexer, eu heim"
Achei que estivesse ficando doida...
Massa! Ótimas dicas, Suco!
Levou susto porque eu ainda disse que era um gif com o passo a passo! XD Elaia!
ExcluirSenti que poderia contribuir pouco com esse primeiro processo de pintura, porque é muito de acordo com a percepção e o efeito que cada um pretende obter. O cell shading tem mais "fórmula" e talvez seja um pouco mais direcionado. Mas que bom que gostou! :)
Gostei gastante das explicações, eu faço algo semelhante nas minhas pinturas, mas eu estou fazendo no Paint tool Sai, fiz um essa semana e se vc não se importar vou fazer um tutorial básico tipo o seu, e vou colocar lá seu link tudo bem? Aguardo sua resposta...
ResponderExcluirOi, Cris! Não vejo problema nenhum e fico até contente que queira mencionar o meu tutorial nas suas explicações! Muito obrigada por ter a consideração de pedir permissão. Fique a vontade e fico aguardando sua postagem também.
ExcluirAbraços!
Adoreii...bom adoro essas postagens né! o Gif final nem precisa de comentários..adorei a ideia e a mudança que o desenho vai tendo
ResponderExcluirObrigada, Débora! :)
ExcluirAlgumas mudanças no GIF são extremamente sutis. Cheguei a me arrepender de ter colocado alguns frames, pois ficou parecendo que não tem mudança nenhuma, hehehe, mas basicamente tem um frame pra cada camada que eu ativei na pintura toda. ^^"
Fico feliz que tenha gostado :D
Tem mudança sim!
ExcluirE me deixou assustada! u.u
HAHAHAHAHAHAH!
Excluir